はてなブログを9ヶ月経験したマロニーです。
(現在はワードプレスで運営しています)
Webデザインど素人の私でもコピペだけでカスタマイズがある程度できましたので、初心者の方向けに私のカスタマイズを記事にしていきます。
今回はその7《フッター編》です。
目次
はじめに
ブログテーマは『Minimalism』。
はてなブログpro(有料版)でのご説明です。
無料版の場合、できない範囲があるかもしれません。
あらかじめご了承ください。
注意点
ネット上ではワードプレスでテーマ変更によるアクセス減少が起きたという記事もありますので、変更は慎重に。
必ず今のデザインcssをコピーしてテキストファイル等に保存しておくことを強くお勧めします。
また、はてなブログは追加料金なしで複数のブログを開設することができます。
無料版で3つ、有料版で10つまで。
テスト用ブログを開設して、練習をしたり色々試してから気に入ったものを決めてメインブログを変更していくといいでしょう。
詳しくは準備編をご覧ください↓
フッターとは
サイトの最後に表記してある部分です。
はてなブログのデフォルトのフッターは
『ブログタイトル Powered by Hatena Blog | ブログを報告する』
という表記になっています。
この部分はあまり重要ではないし、SEO対策もあまり関係ないみたいだし、今まで放置だったんですけど、今回かっこつけてコピーライトを表示してみました。
フッターの活用方法
フッターには通常、コピーライトやプライバシーポリシー、お問い合わせ先などを設置しているサイトも多いです。
フッターをカスタマイズしてあると、きちんとしているサイトだなという印象を受けますし、なんだかかっこいいですよね。
コピーライトとは
私が今回ヘッダーに設置した『コピーライト』とはいわゆる『著作権』のことです。
著作権(ちょさくけん、英語: copyright、コピーライト)は、知的財産権の一種であり、美術、音楽、文芸、学術など作者の思想や感情が表現された著作物を対象とした権利です。
ホームページやブログも著作権保護の対象です。
ブログも公開した時点で著作権が発生しています。
日本では著作権は特に表記の義務はなく、自動的に保護されていますので、表記してもしなくても問題ありません。
コピーライトを設置する理由
特に表記する必要がないのになぜ表記するかというと、
「このブログは著作権に保護されていますよ」
という印象を読者に与える効果があります。
無断コピーや転載を防ぐ効果もあります。
著作権が保護される期間は著作者の死後70年。(2020年現在の情報です)
発行年が明記されていることで、著作物がどのくらいの期間保護されているのかがわかります。
あとはかっこつけですね(^-^;
初心者感が抜けてかっこいいじゃないですか( *´艸`)
コピーライトの表示方法
著作権=Copyrightのマークは『©️』。
一般的には
- Copyrightまたは『©️』。(両方記載してもいいが片方なら©を)
- 発行年
- 著作権の持ち主(ブログ名や会社名)
私は最後に『All rights reserved. 』を入れましたがこれはあまり必要ありません。
ただのかっこつけです(^-^;
フッターの設置方法
私は『©2019 たぬき猫マロン All rights reserved.』をフッタに設置しています。
参考にさせていただいたのはid:Inside_Shiinaさんのこちらの記事。
シーナさんありがとうございます。
※こちらの記事のHTMLは(C)となっていますが、私は©としたかったので、この部分を「©」に変更しています。
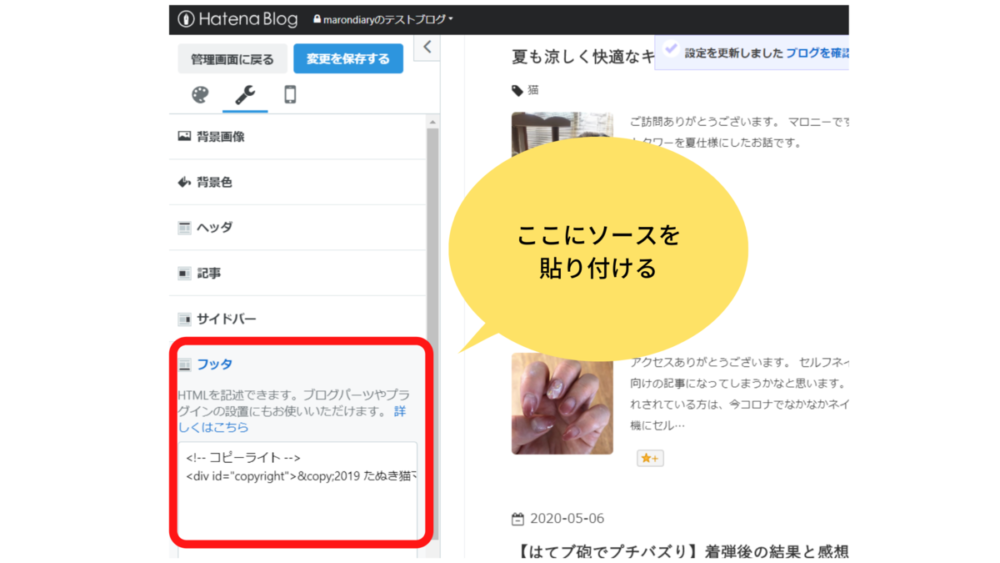
フッターの内容を登録
①ダッシュボード
↓
②デザイン
↓
③スパナのマーク
↓
④フッタにHTMLのソースを貼り付ける
↓
⑤変更を保存する

フッターのデザインを登録
次に上記のブログでご紹介されている好きなcssコードをコピーして『デザインcss』に貼り付けます。
①ダッシュボード
↓
②デザイン
↓
③スパナのマーク
↓
④一番下の『デザインCSS』
↓
⑤デザインCSSのをクリックすると難しいCSSが並んでますね。
ただ単に一番下の行にコピーしたPC、スマホ分のCSSをそれぞれ貼り付けるだけ!
(うまく反映されない場合は一番上に貼り付けると反映される場合があるそうです)
↓
⑥変更を保存する

色はブログデザインに合わせて変えられます。
シーナさんのコードではこのようなコードですが
/*コピーライト*/
#copyright {
padding: 20px;
text-align: center;
background: #696969;/*背景色*/
font-size: 14px;
color:#ffffff;/*文字の色*/
}
#「背景色」や「文字の色」の前の#で始まる6桁のコードがカラーコードです。
色を変えるとだいぶ雰囲気が変わりますので、いろいろ試してみてくださいね。
色見本はこちら↓
デザインcssを書き換える際の注意点

元データは必ず取っておく
先ほどもお伝えしたように、元のcssはきちんと取っておいてくださいね。
万が一崩れてしまった時に戻せなくなると困るので。
カスタマイズしたcssはどこの行に入れたか控えておく
デザインcssをクリックすると編集モードになって、左側に行番号が出てきます。
〇行目~〇行目:フォントサイズ
〇行目~〇行目:見出し
など、別のテキストメモに記録しておくと
「やっぱりこのデザインにしよう」とか、
「この部分が気になるからもう一度やってみよう」
と後々気が変わった時にわかりやすくて壊れにくいですよ。
まとめ
いかがでしたでしょうか。
だいぶ初心者感が抜けてかっこよくなってきましたよね。
フッターが設置されてるとサイトの好感度がアップする気がします。
みなさんも是非カスタマイズに挑戦してみてくださいね。
次回はその8《グローバルナビゲーション編》を予定しています。
あわせて読みたい記事