はてなブログを10ヶ月経験したマロニーです。
初心者のはてなブロガーさん向けに、デザインテーマのカスタマイズをシリーズで紹介しています。
今回はその3《フォントサイズ・ブログアイコン編》。
Webデザインど素人の私でもコピペだけでカスタマイズがある程度できましたので、初心者の方向けに私のカスタマイズを記事にしていきますね。

はじめに
ブログテーマは『Minimalism』。
(※現在はワードプレスで運営しています)
はてなブログpro(有料版)を使用しての操作なので、無料版の場合、できない範囲があるかもしれません。
あらかじめご了承ください。
注意点
ネット上ではワードプレスでテーマ変更によるアクセス減少が起きたという記事もありますので、変更は慎重に。
必ず今のデザインcssをコピーしてテキストファイル等に保存しておくことを強くお勧めします。
また、はてなブログは追加料金なしで複数のブログを開設することができます。
無料版で3つ、有料版で10つまで。
テスト用ブログを開設して、練習をしたり色々試してから気に入ったものを決めてメインブログを変更していくといいでしょう。
詳しくは準備編をご覧ください↓
ブログテーマのフォントを変更
Minimalismのデフォルトのフォントサイズは15px。
見た目小さくフォントも薄くて読みづらいというか、なんか違和感があって前のテーマの方が読みやすかったなと思い、変更することにしました。
Googleでもフォントサイズは16px以上が良いとされているようです。
私は17pxに変更しましたよ。
また、フォントの種類は「メイリオ」に。
またまたくうかさんのサイトを参考にさせていただきました。
くうかさん、いつもありがとうございます。
私が実際に貼り付けたcssをお伝えしたいところですが、くうかさんから拝借しましたので、くうかさんのブログをご覧くださいね。
いくつかフォント変更のcssが紹介されています。
私は記事内のフォントサイズ変更と、フォントの種類をメイリオにする部分だけ拝借させていただきました。
紹介されているcssをコピーして貼り付けます。
①ダッシュボード
↓
②デザイン
↓
③スパナのマーク
↓
④一番下の『デザインCSS』
↓
⑤デザインCSSのをクリックすると難しいCSSが並んでますね。
ただ単に一番下の行にコピーしたPC、スマホ分のCSSをそれぞれ貼り付けるだけ!
(うまく反映されない場合は一番上に貼り付けると反映される場合があるそうです)
↓
⑥変更を保存する

このひと手間でほんのちょっとの変化なのですがとても読みやすくなりました!
ブログアイコン変更
以前はマロンのかわいく撮れた写真をブログアイコンに使っていました。
ただ、キジトラ猫ってアイコンにするとただ茶色くて目立たないんですよね…。
私にはデザイン力もないし、絵心もないから上手に作れないしな先送りにしたのですが、ヘッダー画像に合わせてCanvaでブログアイコンを作成しましたよ。
ヘッダー画像変更の記事はこちらです↓
Canvaは無料素材が多くセンスのない私でも素敵なデザインが作れちゃいます!
おすすめですよ。
私はCanvaでアイキャッチ画像も作っています!
本格的にプロに頼んで作りたい方はココナラがおすすめです。
はてなブログは自動的に64×64pxに自動で縮小されるそうですよ。
私は180×180pxで作成しました。
ブログアイコンの設定方法
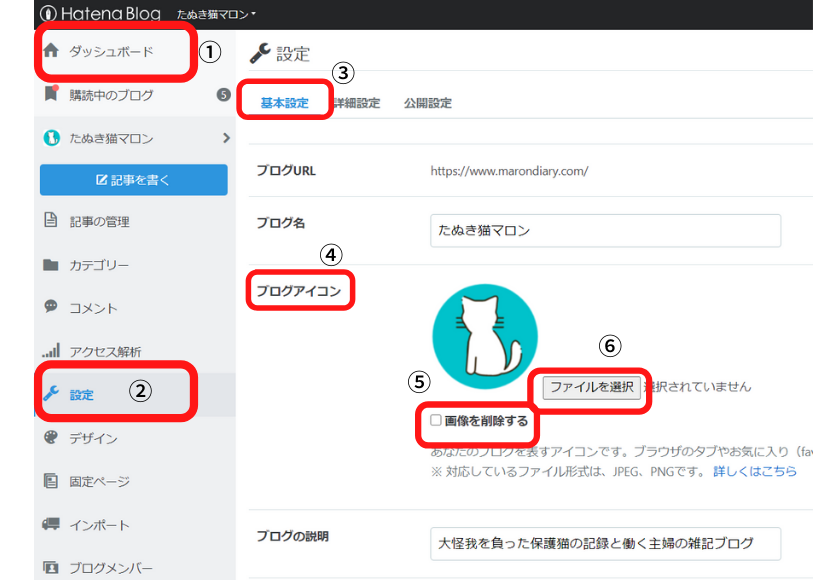
ブログアイコンができたら以下のようにブログ内に設定していきます。

①ダッシュボード
↓
②設定
↓
③基本設定
↓
④ブログアイコン
↓
⑤『画像を削除する』にチェックを入れて一番下の『変更する』をクリックして古いアイコンを削除する
↓
⑥ファイルを選択で新しく作ったブログアイコンを指定し『変更する』
注意点
アイコンが反映されるまで数日かかることもあるようです。
私はもう数週間経っているのに、人様のブログにスターをつけるとまだマロンアイコンだったりします。
まぁいいかと思っていますが。
スターを付ける際、ブログによって新しいアイコンが表示されるときもあるんですよね。謎。
それから、もう一点重要ポイント!
このアイコンをサイドバーでプロフィール画像として使いたい場合は、アカウントのプロフィール画像の変更もしておいてくださいね。
私はなんでプロフィール画像が新しいアイコンに変わらないんだろう?
と思ったら以下の処理をやっていませんでした。
①ダッシュボード
↓
②左側一番下の『アカウント設定』
↓
③基本設定の『プロフィール画像』を変更
これで設定完了です!
まとめ
いかがでしたでしょうか。
記事の内容が一番ですが、読みやすさやデザインも重要なポイントです。
ブログアイコンやプロフィール画像はサイト管理人の顔みたいなものです。
人の印象に残る、目立つアイコンがいいと思います!
今のアイコンがいまいちだなぁ〜と思っている方は是非変更にトライしてみてくださいね。
そして変更後は変更したことを記事にすると読者の皆さんがわかってくださいますよ。
次は
【初心者向け】はてなブログ デザインテーマカスタマイズ その4《目次編》
の予定です!