元はてなブロガーのマロニーです。
(現在はワードプレスで運営しています)
今回は、初心者はてなブロガーさん向けの記事となります。
私がはてなブログで実装したカスタマイズ内容をその1~8までに分けてご説明していきます。
先人のご意見を参考にしながら、webデザインなんかやったことのないど素人の私でもある程度のカスタマイズはできましたので、初心者のはてなブロガーさんでも簡単にこだわりのサイトができますよ。
まず今回はその1として準備編!
早速行ってみましょう♪
デザインテーマ選び

変更前のデザインテーマ
今までのテーマは『Natully』を利用していました。
タイトルがピンクメインでかわいらしい感じのデザインテーマ。
ブログを立ち上げた当初は猫ブログ1本で行こうと思っていたので、かわいらしい方がいいかなと思ったのですが、すぐに猫だけではネタが尽きて今は雑記ブログとなりました。
仕事関係のシリアスな内容も書いていたりするので、なんだか記事とデザインが合っていないなと思っていました。
変更後のデザインテーマ
次に私が選んだのは『Minimalism』。

人気No.1の人気テーマです。
前は「人と同じなんてつならない!シンプルすぎる!」
と思っていたのですが、
シンプルで人気=カスタマイズしやすい。
ググれば情報がたくさん出てきます。
そしてあまり凝ったテーマで記事が壊れてしまうのも怖かった。
実際少し表示がおかしいところもありますが、徐々に記事のリライトも含めて修正していくつもりです。
ということでMinimalismを選択しました。
ピンクのかわいい感じから、緑を基調としたシンプルなデザインになりましたよ。
ガラッとシンプルになったので寂しい気もしますが。
デザインテーマ変更の前に注意すること

バックアップは必ず取りましょう
まずは、バックアップを必ず取ることを忘れないようにしてくださいね。
ダッシュボード
↓
デザイン
↓
スパナのマーク
↓
一番下のデザインcssをクリックして全選択しコピー
↓
メモ帳などのテキストファイルに貼り付けて保存しておきましょう。
テスト用にブログを新規で取得しよう
はてなブログは複数のブログを作ることができます。
無料版で3つ、有料版で10つまで。
いきなりのデザインテーマを変更してカスタマイズはかなり厳しいので、テスト用ブログで試してから変更をしましょう。
ダッシュボードのマイブログのバーの左下に『新しいブログを作成』と青字で書いてああるので、そこをクリックすると作成できます。
テスト用とわかるタイトルにしましょう。
公開の範囲を『自分のみ』に限定することを忘れずに!
メインブログの内容をエクスポートする
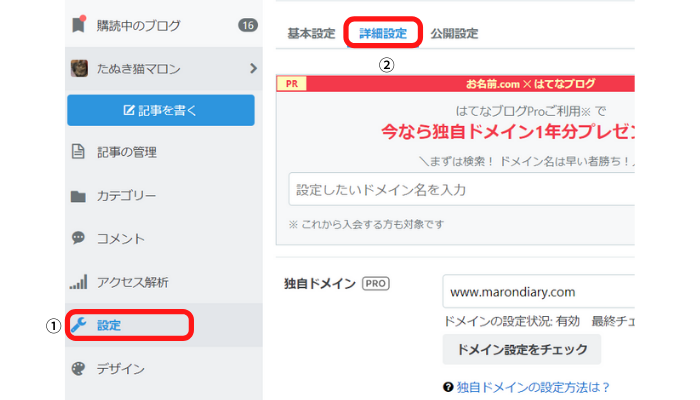
①設定
②詳細設定

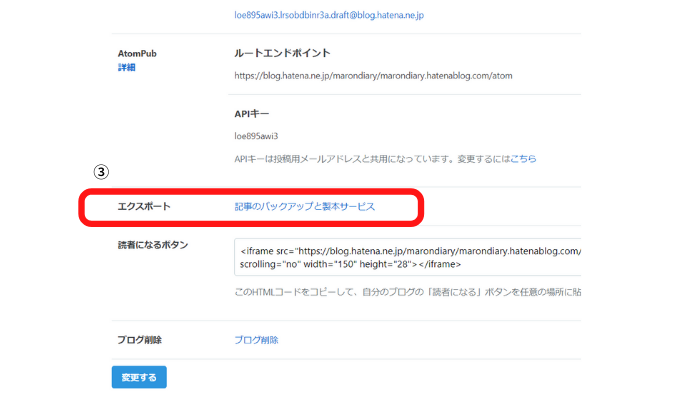
③下の方にスクロールすると『エクスポート』があります。
青字の『記事のバックアップと製本サービス』をクリック。

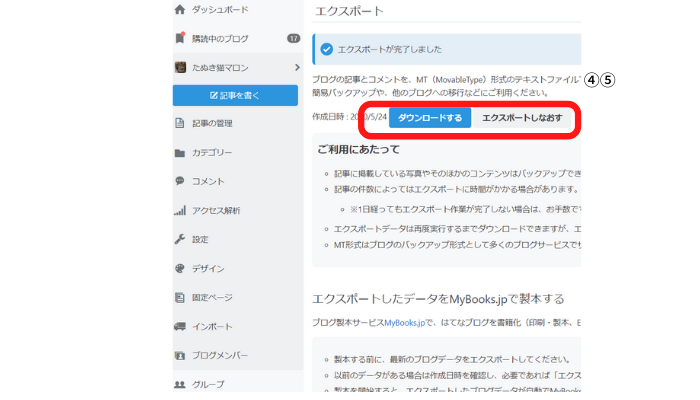
④下の画像では完了後になっていますが、その前段階で「〇〇〇(ブログ名)をエクスポートする」という青いバーがあるのでそれをクリックすると、テキストデータがはき出されます。

⑤『ダウンロードする』をクリックすると、ご自分のPCの指定の場所にダウンロードされます。
これでエクスポートが完成です。
※テーマ変更でなくても、定期的にバックアップを取っておくと安心ですね。
テスト用ブログに今までの内容をインポートする
ダッシュボード
↓
①インポート
②『ブログデータをアップロード』の『ファイルを選択』で先ほどPCにエクスポートしたファイルを指定
③『文字コード選択へ進む』をクリック

④文字コードは一番上の『utf-8』を選択し『インポート』。
これで新しいテスト用ブログにインポートされました。
さあ、この作業が終わったら早速テスト用ブログをテーマストアで新しいデザインテーマに変更していきましょう。
デザインを変更する前の準備
デザインcssのバックアップを取る
テスト用のブログを新規で作る
今の内容のデータを移しておく
はてなブログのデザインテーマカスタマイズ その1《準備編》はここまでです。
その2~もわかりやすく記事を書いていきますね。
最後までお付き合いいただきありがとうございました。



