そろそろブログの記事も増えてきて、方向性が決まってきたな…。
そういった方はカテゴリーが増えすぎたり合わないカテゴリーに属している記事が出て来たりしていませんか?
カテゴリーが多すぎると読者の方もわかりづらいしSEO対策にもよくないです。
今回は初心者はてなブロガーさん向けのに、カテゴリーの整理、また階層化についてご説明していきます。
―こんなことをご説明します―
✔そもそもカテゴリーがよくわからない
✔カテゴリーがごちゃごちゃでそろそろ整理したい
✔カテゴリーの階層化って?
✔パンくずリストってなに?
✔はてなブログでのカテゴリー設置方法
私ははてなブログ歴9ヶ月。
雑記ブログが150記事を超えてきたので、先日整理してみましたのでそのやり方をご説明しますね。
カテゴリーがよくわからない方は参考になると思うので是非最後まで読んでくださいね♪
目次
ブログのカテゴリーとは?
ブロガーのみなさん、カテゴリー分けはされていますか?
カテゴリーとは、記事の内容別に分類する機能です。
私のブログではこの部分。
サイドバーに表示しています。

カテゴリーを設定することにより、一番のメリットは読者の方が読みに来てくれた時に記事を探しやすいですよね。
もちろん、自分の記事も探しやすい。
また、カテゴリー分けすることでSEO対策にもなります。
適切なカテゴリー分けをすることで、Googleなどの検索エンジンに認識されやすくなるそうですよ。
図書館とかスーパーとか、ただ物が陳列されているだけよりもカテゴリーを表示してくれていると欲しいものが見つかりやすいですよね。
まだカテゴリーを利用されていない方も、既に利用されている方も、カテゴリー分けが適切かどうかを定期的に見直してみましょう。


カテゴリーを設置しよう
カテゴリーを設置する前に、だいたい記事の分類を考えておきます。
私の場合は
- 猫
- 仕事
- ブログ
- 家族
- 趣味
などですね。
ざっくりな分類で大丈夫です。
理想は3~4つくらいが運営しやすいといいます。
私はちょっと多めの5つ。
また、カテゴリーの名前は珍しいものではなく、検索されやすい言葉を選びましょう。
はてなブログでのカテゴリー設置方法
パソコンの場合
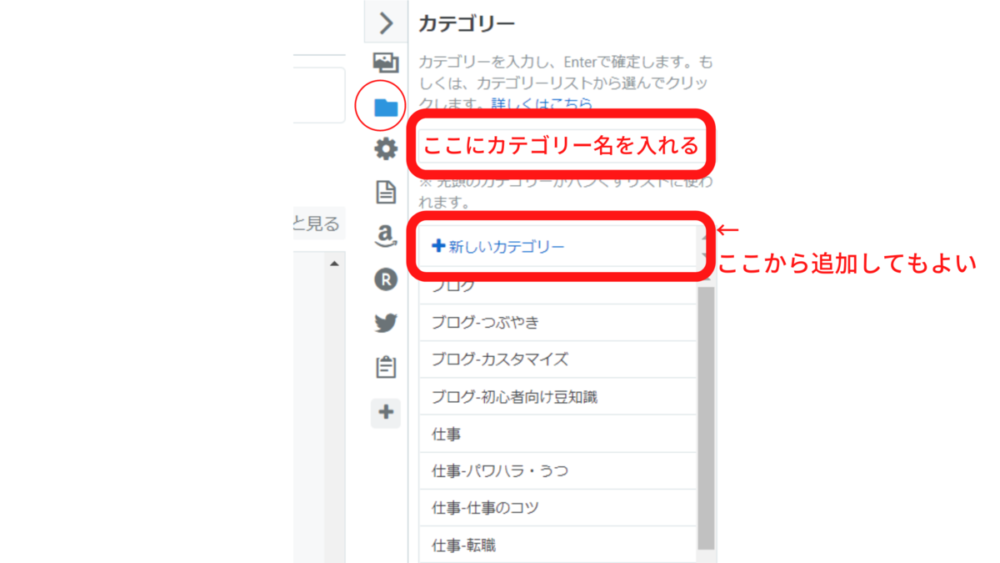
記事を書く「見たまま」編集画面の右上の<の下2番目のフォルダのマークをクリックすると、カテゴリーを設定できます。
一番上の入力ボックスにキーワードを入れてEnterキーを押すと設定されます。
『+新しいカテゴリー』をクリックすると上部に入力ボックスが出てきますので、そこから設定してもいいです。

スマホの場合
『下書きを編集』の画面の『公開』の下あたりのギザギザの歯車マークをタップすると『カテゴリー』が出てきます。
簡単です。
カテゴリー設定の際の注意点

複数のカテゴリーを設定しない
私の場合、例えば仕事メインの記事でも必ず猫のことを書いていますが、その場合、
『仕事』と『猫』に設定したくなるところですが、SEO的によくないようです。
また、後で説明しますが、パンくずリストに表示されるのは初めのカテゴリーだけなので、1つにした方がいいです。
パーマリンクを自動設定にしない
『パーマリンク』とは記事URLの最後の部分です。
ページが増えてもURLは変わらないのでそう呼ばれています。
『固定リンク』とも呼ばれていますね。
はてなブログは編集オプションの『カスタム設定』から設定できます。
記事に関連する小文字の英数字がいいですね。
スペースはハイフンで区切るのが一般的です。
これは設定しておくことで自分としてもわかりやすく、Googleサーチコンソールやアナリティクスなどの解析ツールを利用した時も便利です。
はてなブログはここを設定しないと日付と時間で自動的に決定されてしまいます。
すると、一度投稿した記事を編集して更新したときにその時間に変わってしまうようです。
そうなると、「ページが見つかりません」になっちゃいます。
自分でカスタム設定しておくと変わることはありません。
カテゴリーを見直した時もURLが変わってしまうとSEO対策も何もなくなってしまうので注意しましょう。
カテゴリーの見直しをしよう
カテゴリーの見直しは少しブログに慣れた頃がおすすめ
ブログを始めたばかりの頃は、カテゴリ―分けするほど記事が多くないので適当にカテゴリー名を付けてしまいがちですよね。
特化ブログの場合はカテゴリー分けしやすいかもしれませんが、雑記ブログの場合は特に、初めの頃はどんな記事を書いていくかわかりません。
私の場合は猫ブログとして立ち上げたのに、猫だけではすぐにネタが尽きてしまって、いつの間にか雑記ブログとなり、猫ネタは記事に毎回必ず入れてはいますが、全く猫と関係ない記事が多くなってしまいました。
立ち上げ当初はどんなジャンルの記事を書くかも決まってないから、ある程度経つとカテゴリーの見直しは必須になってきますね。
私は今回、2回目の見直し。
1回目は数を減らしてまとめ、今回はカテゴリーの階層化を実施してみました。
下書きも含め150記事くらいあったので、結構時間がかかって大変でした…。
記事の量としては少ない方が見直しは楽ですが、あまり少ないと今後方向性が変わってきたりする可能性もあるので、およそ80~100記事くらいで見直してみることをおすすめします。
カテゴリーの階層化
カテゴリーの中でさらに分類分けするとさらに探しやすくSEO対策になるようでアクセスアップも期待できるとのことで、今回私は階層化を実施してみましたよ。
カテゴリー階層化作業の前に紙に分類を書き出してみよう
ある程度記事が投稿出来たら、ダッシュボード→カテゴリから、一覧で記事の内容をざっと見て、さらに3~5くらいの分類を書き出してみましょう。
書き出すことで設定の作業が迷わずに早くなります。


はてなブログカテゴリーの階層化設定方法
上記のダッシュボード→カテゴリでは階層化は設定できません。
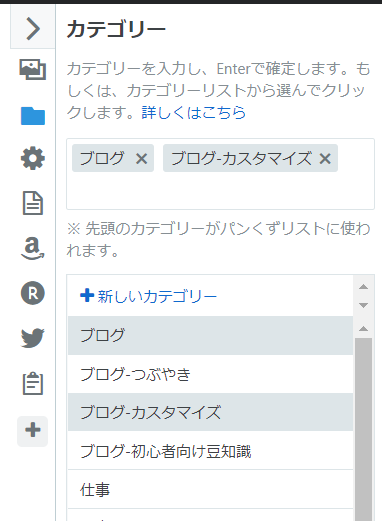
設定方法は記事の編集オプションの『カテゴリー』から。
まず第一階層のカテゴリーを入れ、その次に『第一階層-(半角ハイフン)第二階層』という具合に設定します。
第三階層まで設定可能。こんな感じです。

パンくずリストを表示する
パンくずリストとは、記事上部にこのブログのどこにいるのか表示してくれる機能。
例えば私の場合、
『トップ>ブログ>カスタマイズ>【初心者向け】はてなブログ デザインテーマカスタマイズ その4《見出し編》』
といった感じ。
パンくずリストの名前の由来は『ヘンゼルとグレーテル』で、主人公が森で迷子にならないように通り道にパンくずを落としていったというところからきてるそうですよ。
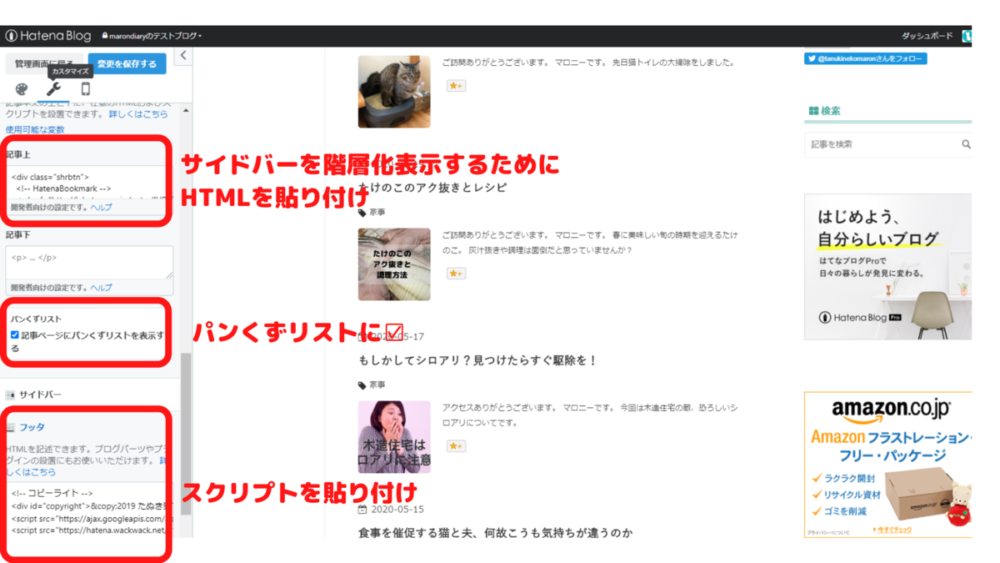
ダッシュボード→デザイン→スパナのマーク→記事の下部『記事ページにパンくずリストを表示する』にチェックを入れる
サイドバーにカテゴリーを表示する
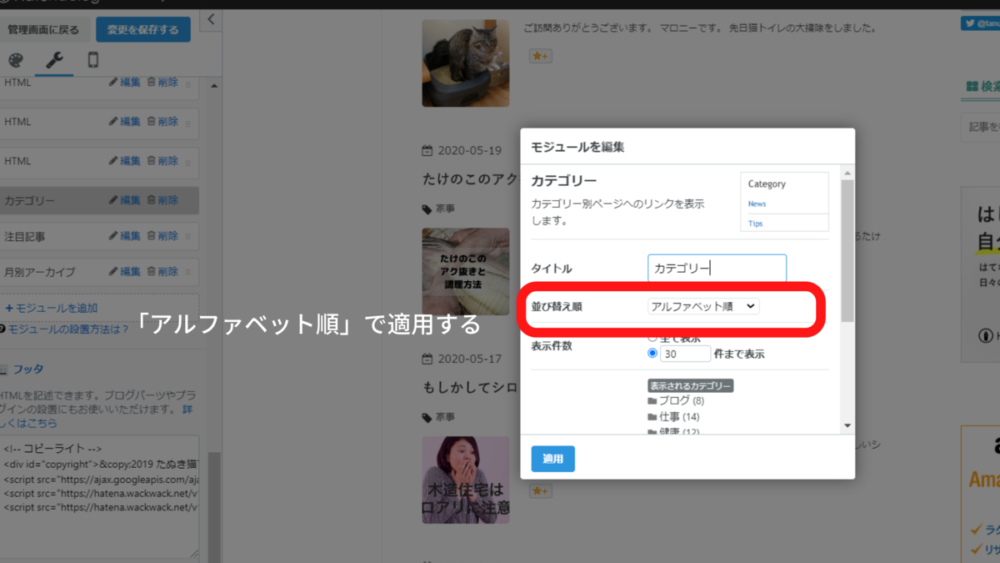
ダッシュボード→デザイン→スパナのマークのカスタマイズ→サイドバーに『カテゴリー』を設定してください。
『編集』から、並べ替え順を「アルファベット順」で適用。

スクリプトの設定
これはid:WorldWorldWorldさんの記事を参考にしてくださいね。
ダッシュボード→デザイン→スパナのマークのカスタマイズ→フッタにHTMLソースを貼り付けます。
サイドバーでの階層化表示
同じくid:WorldWorldWorldさんの記事を参考にしてくださいね。
ダッシュボード→デザイン→スパナのマークのカスタマイズ→ヘッダ→記事下にHTMLソースを貼り付けます。

以上で階層化完了です。
このようにサイドバーにカテゴリーが表示できました。

まとめ
いかがでしたでしょうか。
すっきり整理されてわかりやすくなりましたよね。
もしかしたら一時的にアクセスが下がるなんて記事もありましたが、私の場合まだアクセスも少なく、下がっても大差ないし、パーマリンクも設定しているので問題ないと思います。
カテゴリーの整理はまだアクセスが少ないうちに、また記事が増えすぎないうちに整理することをおすすめします。
カテゴリーの整理と階層化をすると読者もわかりやすいし記事を書きやすくなりますよ。
是非整理してみてくださいね。![]()
今日も最後までお読みいただきありがとうございました。
