マロニーです。
はてなブログでの目次カスタマイズは簡単ですよ!
Webデザインど素人の私でもコピペだけでカスタマイズがある程度できましたので、初心者の方向けに私のカスタマイズを記事にしていきますので是非参考になさってみてくださいね。
今回はその5《目次編》です。
(※現在はワードプレスで運営していますのでこのサイトの目次とは異なります)
はじめに
使用しているテーマは『Minimalism』。
はてなブログpro(有料版)を使用しての操作ですので、無料版の場合できない範囲があるかもしれません。
あらかじめご了承ください。
注意点
ネット上ではワードプレスでテーマ変更によるアクセス減少が起きたという記事もありますので、変更は慎重に。
必ず今のデザインcssをコピーしてテキストファイル等に保存しておくことを強くお勧めします。
また、はてなブログは追加料金なしで複数のブログを開設することができます。
無料版で3つ、有料版で10つまで。
テスト用ブログを開設して、練習をしたり色々試してから気に入ったものを決めてメインブログを変更していくといいでしょう。
詳しくは準備編をご覧ください↓
記事を書く際には目次をつけましょう

短い日記のような記事には目次はなくてもいいかなと思いますが、ある程度ボリュームのある記事を書く時は、目次があると書き手も読み手もわかりやすいです。
目次を設定すると記事を書く際に文章がまとまりやすいですし、目次のタイトルは検索キーワードになりSEO対策にもなります。
読者もどんな内容の記事なのかざっくり解り、読みたい項目にジャンプする事もできるので便利です。
目次の付け方
記事の最初の方に目次を設定します。
設定したい場所にこのアイコン

をクリックします。
そうすると編集見たままでは「[:contents]」となり、プレビュー画面では見出しが目次となって表示されます。
スマホで記事を書くときは、目次アイコンがないのですが、「[:contents]」を打つと目次が表示されます。
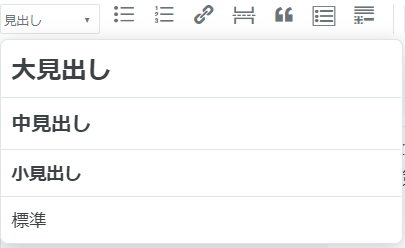
見出しは左上のボックスの中に「見出し」とあるブルダウンをクリックするとこのような見出しの種類が出てきます。
見出しの内容で種類を決めます。
ここで決めた見出しが目次となって出てくるわけです。

見出しのつけ方やカスタマイズ方法は前回のその4《見出し編》をご覧ください。
目次のデザインを変更する
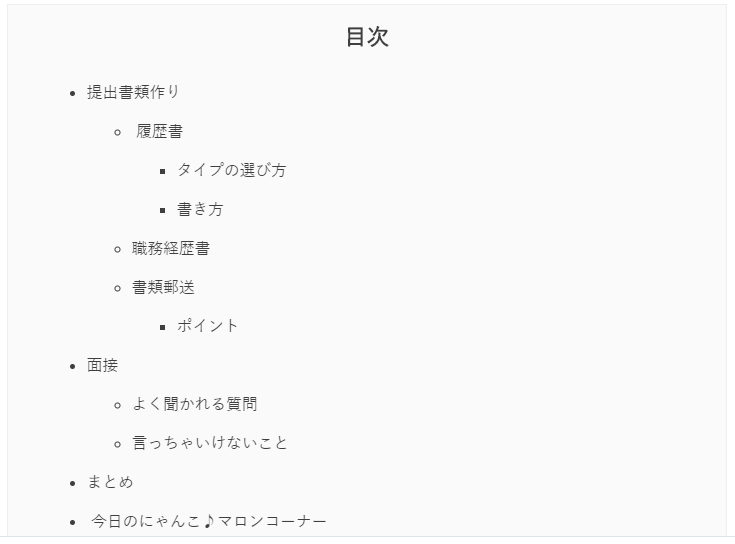
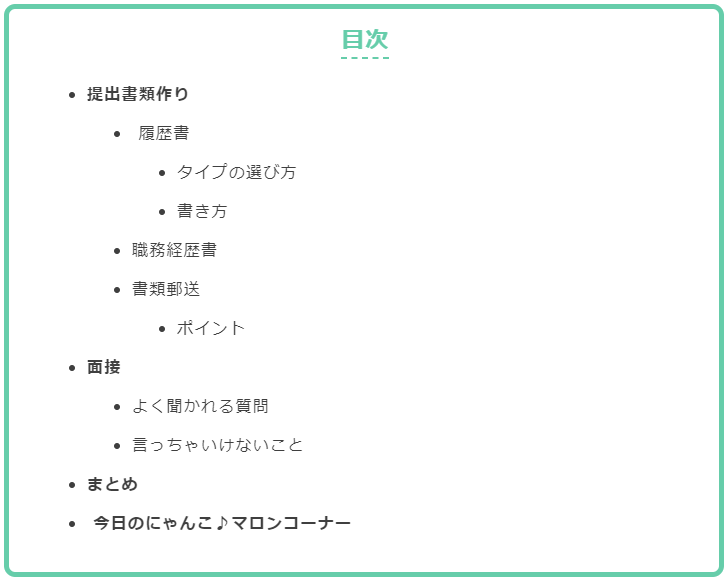
カスタマイズなしの目次
Minimalismの元々の目次はこんなデザインです。
とってもシンプルですね。
わたしにとってはちょっと物足りない…。

以前使っていた目次
以前使っていたNatullyでも目次はこんな感じにカスタマイズしていました。

結構気に入ってたんですけど、Minimalismにするとなぜか真ん中にゴシック体で
「目次」
って出ちゃうのが嫌で他のデザインにすることにしました。

参考にさせていただいたのはまたまたくうかさんのブログ↓
くうかさん、いつもありがとうございます。
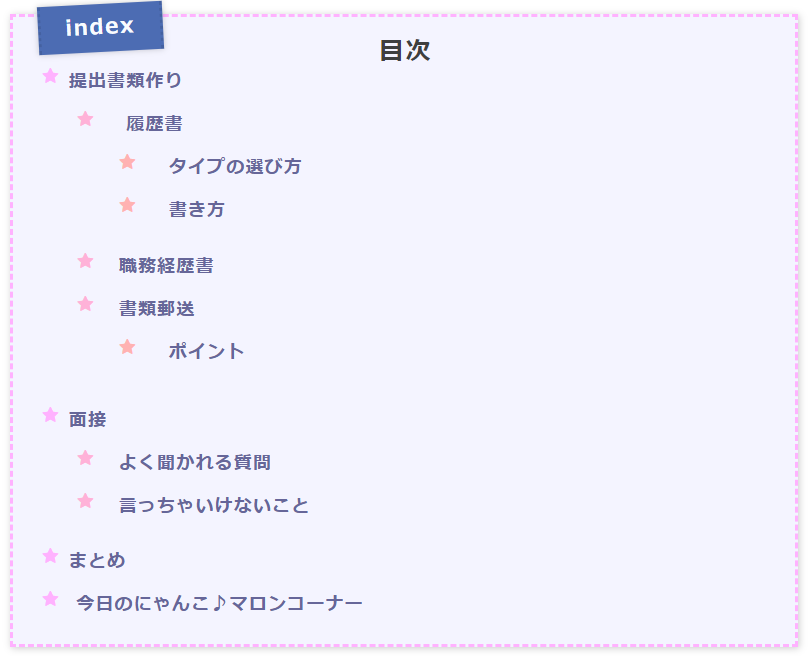
少し前まで使っていた目次
気に入った目次デザインはこちら。
シンプルだけど新しいデザインは緑を基調にしているのでさわやかに馴染みます。
いい感じ!

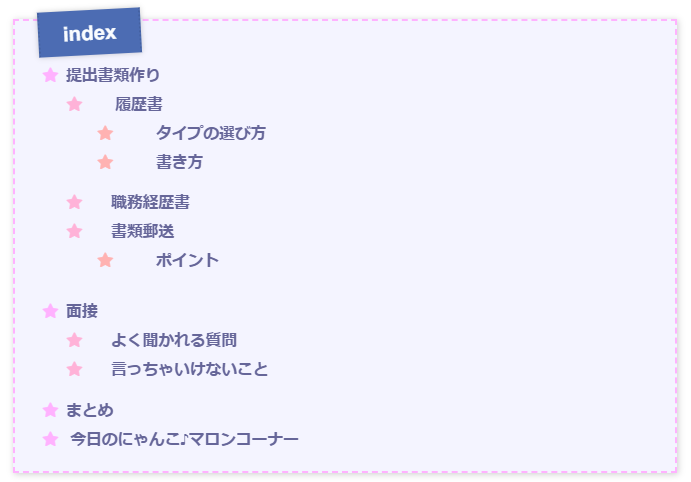
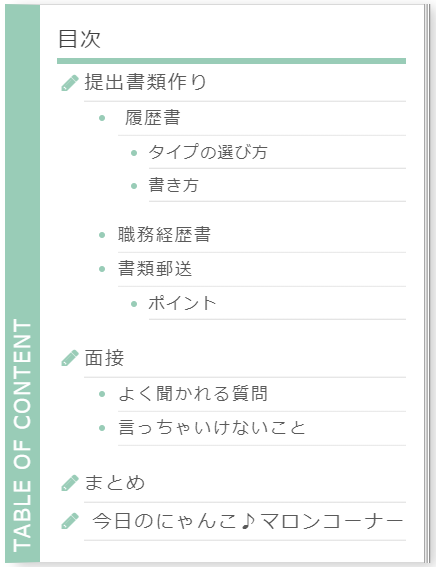
変更した目次
上記の緑のシンプルな目次も気に入ってしばらく使ってたんですけど、最近おしゃれなのを見つけたので変更してみました。
うん、これもいい感じ!

参考にさせていただいたのはフジグチさんのフジブロっ!というブログ。
おしゃれなカスタマイズをたくさん教えてくれています。
フジグチさんありがとうございます。
目次デザインのカスタマイズ方法
気に入ったデザインが見つかったらそのブログから、CSSコードをコピーさせていただきましょう。
①ダッシュボード
↓
②デザイン
↓
③スパナのマーク
↓
④一番下の『デザインCSS』
↓
⑤デザインCSSのをクリックすると難しいCSSが並んでますね。
ただ単に一番下の行にコピーしたCSSのコードをそれぞれ貼り付けるだけ!
(うまく反映されない場合は一番上に貼り付けると反映される場合があるそうです)
↓
⑥変更を保存する

各ブログでご紹介されている好きなデザインのコードをコピーして『デザインcss』に貼り付けるだけです。
素敵なデザインがたくさんありますね。
ご自分のサイトのデザインに合った目次は見つかりましたか?
デザインcssを書き換える際の注意点

元データは必ず取っておく
先ほどもお伝えしたように、元のcssはきちんと取っておいてくださいね。
万が一崩れてしまった時に戻せなくなると困るので。
カスタマイズしたcssはどこの行に入れたか控えておく
デザインcssをクリックすると編集モードになって、左側に行番号が出てきます。
〇行目~〇行目:フォントサイズ
〇行目~〇行目:見出し
など、別のテキストメモに記録しておくと
「やっぱりこのデザインにしよう」とか、
「この部分が気になるからもう一度やってみよう」
と後々気が変わった時にわかりやすくて壊れにくいですよ。
まとめ
いかがでしたでしょうか。
目次デザインを変えるとブログがぐっとおしゃれに見えますね。
やってみると簡単です。
是非試してみてくださいね。
次回はその6《サイドバー編》を予定しています。