マロニーです。
はてなブログをリニューアルをした時のカスタマイズです。
(現在はワードプレスで運営しています)
Webデザインど素人の私でもコピペだけでカスタマイズがある程度できましたので、初心者の方向けに私のカスタマイズを記事にしていきますね。
今回はその6《サイドバー編》です。

はじめに
ブログテーマは『Minimalism』。
はてなブログpro(有料版)を使用してのご説明なので、無料版の場合、できない範囲があるかもしれませんのであらかじめご了承ください。
注意点
ネット上ではワードプレスでテーマ変更によるアクセス減少が起きたという記事もありますので、変更は慎重に。
必ず今のデザインcssをコピーしてテキストファイル等に保存しておくことを強くお勧めします。
また、はてなブログは追加料金なしで複数のブログを開設することができます。
無料版で3つ、有料版で10つまで。
テスト用ブログを開設して、練習をしたり色々試してから気に入ったものを決めてメインブログを変更していくといいでしょう。
詳しくは準備編をご覧ください↓
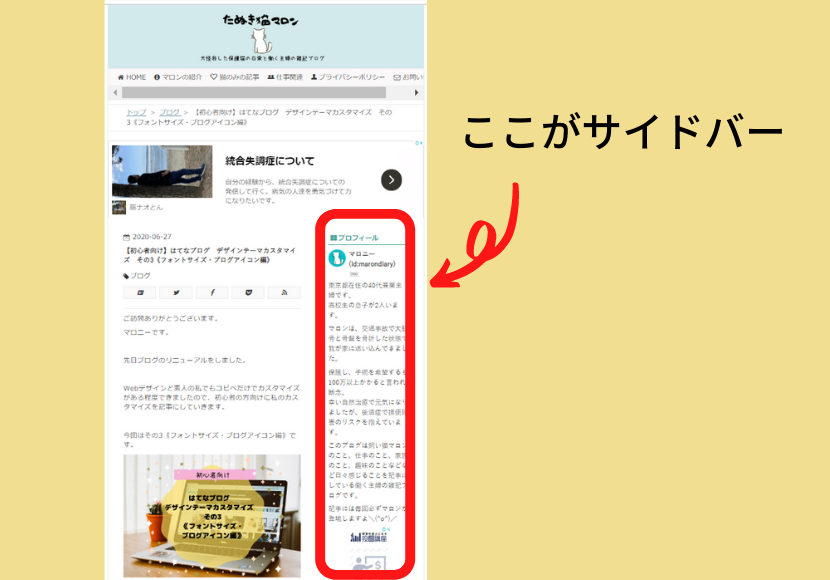
サイドバーとは
デザインテーマによりますが大体右か左にサイドバーを設置します。
私のブログの場合は右側。
スマホだと記事下にずらずらと表示されます。

ちょっとGoogleアドセンスの自動広告がたくさん入っていてわかりづらいですが
- プロフィール
- 読者になるボタン
- Twitterフォローボタン
- 検索
- カテゴリー
- 指定リンク(Amazonと楽天を入れています)
- 注目記事
- 月間アーカイブ
を表示しています。
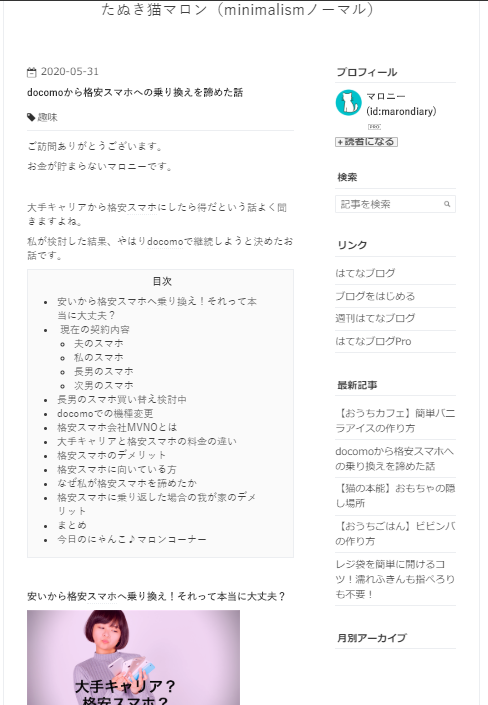
Minimalismのノーマルバージョンではこんな感じ。↓

かなりシンプルで寂しいですね。
これをカスタマイズしていきます。
サイドバーの表示方法
①ダッシュボード
↓
②デザイン
↓
③スパナのマーク
↓
④サイドバー
↓
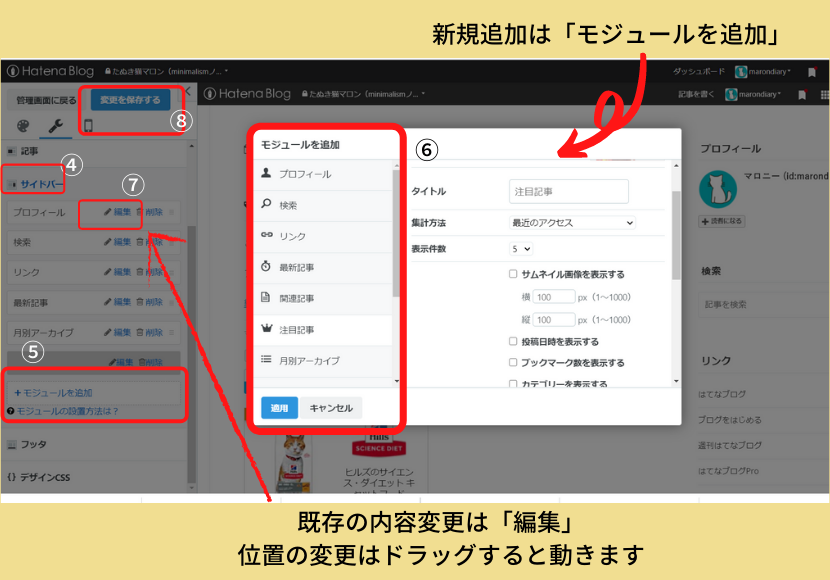
⑤「+モジュールを追加」編集して「適用」で決定
↓
⑥好きな内容を追加していきます。※プロフィールは編集の下の方に「読者になるボタン」と「Twitterフォローボタン」を☑すると表示されます。
↓
⑦既存の内容の変更は「編集」で修正、位置の入れ替えはドラッグすると移動できます。
↓
⑧「内容を変更する」を必ず押すのを忘れないでくださいね。

サイドバーのカスタマイズ
私はサイドバーの項目の表示をちょっとかわいくグリーンの四つ葉のクローバー風にカスタマイズしましたよ。
結構お気に入りです。
参考にさせていただいたのはid:minimalgreenさんのブログ。
id:minimalgreenさんありがとうございます。
デザインコードは人様の記事なので私がここで表示するわけにいきませんから、上記のブログからいただいてくださいね。
見出しデザインをはてなブログに設定する
好みのデザインが見つかったら、早速自分のブログに設定していきましょう。
上記のブログでご紹介されている好きなデザインのコードをコピーして『デザインcss』に貼り付けるだけです。
①ダッシュボード
↓
②デザイン
↓
③スパナのマーク
↓
④一番下の『デザインCSS』
↓
⑤デザインCSSのをクリックすると難しいCSSが並んでますね。
ただ単に一番下の行にコピーしたPC、スマホ分のCSSをそれぞれ貼り付けるだけ!
(うまく反映されない場合は一番上に貼り付けると反映される場合があるそうです)
↓
⑥変更を保存する

デザインcssを書き換える際の注意点

元データは必ず取っておく
先ほどもお伝えしたように、元のcssはきちんと取っておいてくださいね。
万が一崩れてしまった時に戻せなくなると困るので。
カスタマイズしたcssはどこの行に入れたか控えておく
デザインcssをクリックすると編集モードになって、左側に行番号が出てきます。
〇行目~〇行目:フォントサイズ
〇行目~〇行目:見出し
など、別のテキストメモに記録しておくと
「やっぱりこのデザインにしよう」とか、
「この部分が気になるからもう一度やってみよう」
と後々気が変わった時にわかりやすくて壊れにくいですよ。
まとめ
いかがでしたでしょうか。
だいぶ初心者感が抜けてきましたよね。
みなさんも是非カスタマイズに挑戦してみてくださいね。
次回はその7《フッター編》を予定しています。
最後までお読みいただきありがとうございました!