はてなブログを9ヶ月経験したマロニーです。
(現在はワードプレスで運営しています)
Webデザインど素人の私でもコピペだけでカスタマイズがある程度できましたので、初心者の方向けに私のカスタマイズを記事にしていきます。
今回はその8《グローバルナビゲーション編》です。
目次
はじめに
この時使用していたブログテーマは『Minimalism』。
はてなブログpro(有料版)を使用してのご説明なので、無料版の場合、できない範囲があるかもしれません。
あらかじめご了承ください。
注意点
ネット上ではワードプレスでテーマ変更によるアクセス減少が起きたという記事もありますので、変更は慎重に。
必ず今のデザインcssをコピーしてテキストファイル等に保存しておくことを強くお勧めします。
また、はてなブログは追加料金なしで複数のブログを開設することができます。
無料版で3つ、有料版で10つまで。
テスト用ブログを開設して、練習をしたり色々試してから気に入ったものを決めてメインブログを変更していくといいでしょう。
詳しくは準備編をご覧ください↓
グローバルナビゲーションってなに?
グローバルナビゲーションとは、Webサイトのすべてのページ上部にあるメニュー表示です。
『メニューバー』とも言いますね。
よくホームページで三本線とかでサイトのメニューを選べますよね。
これがあるとユーザーは効率的に読みたいページを探すことができます。

グローバルナビゲーションの種類
私はわりとノーマルを設定しています。
三本線のタイプや、カーソルを持っていくと子カテゴリー、孫カテゴリーまで表示されるものなどデザインは様々。
ネット上にたくさんサンプルがありますのでお気に入りのものを探してみるといいですよ。
私はMinimalismの作者こどみすさんのサイトからコードをいただきました。
レスポンシブデザインなので、スマホで表示されたときは右にスライドするとスクロールできるようになっています。
ブログアイコン
メニューの項目の前にアイコンを設定しています。
例えば、『お問い合わせ』の前にメールのマークとか。
これはググるとWebアイコンフォント『Font Awesome』をダウンロードするように書いてあるサイトがたくさんありましたが、私は海外のサイトをダウンロードするのは抵抗があったしやり方もよくわからなかったのでしろかい!(id:shun9167)さんのブログを参考にしました。
このブログにはブログアイコンの一覧があり、Webフォント一覧が載っています。
そのWebフォントをコードの所定の位置で書き換えれば特にFont Awesomeをダウンロードしなくてもできました。
グローバルナビゲーション設置方法
まず、自分のサイトに合わせたコードを作成します。
デザインが決まったら、人様のブログからコードをコピーさせていただいたら、メモ帳などのテキストアプリに貼り付けて編集していきますよ。
テキスト編集の方法
こどみすさんのコード
nav id="gnav"> <div class="gnav-inner" id="menu-scroll"> <div class="menu"><a href="URL"><i class="fa fa-home" aria-hidden="true"></i> HOME</a></div> <div class="menu"><a href="URL"><i class="fa fa-info-circle" aria-hidden="true"></i> ABOUT</a></div> <div class="menu"><a href="URL"><i class="fa fa-bolt" aria-hidden="true"></i> TIPS</a></div> <div class="menu"><a href="URL"><i class="fa fa-graduation-cap" aria-hidden="true"></i> STUDY</a></div> <div class="menu"><a href="URL"><i class="fa fa-wrench" aria-hidden="true"></i> DESIGN</a></div> <div class="menu"><a href="URL"><i class="fa fa-envelope-o" aria-hidden="true"></i> CONTACT</a></div> </div> </nav>
①"URL"部分に表示したい自分のページURL
②class="fa fa-home"←ここにWebフォントのコード”(しろかい!さんの一覧参照)
③</i> HOME</a></div>の部分に自分の表示したい項目
このように表示したい分だけどんどん変更していきます。
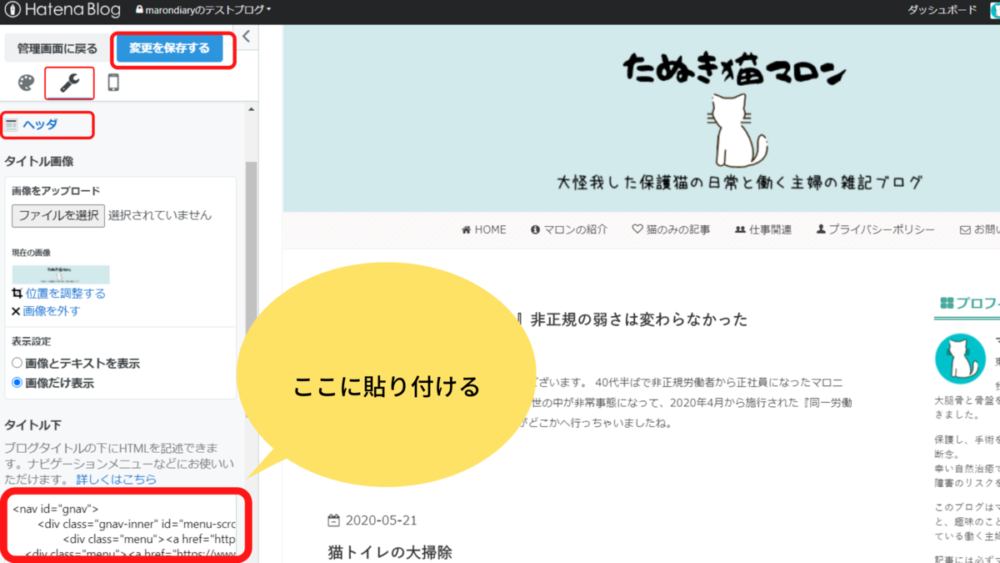
グローバルメニューのHTMLコードを貼り付ける
メモ帳などのテキストアプリでの編集が終わったら、いよいよブログに設定していきます。
ダッシュボード
↓
デザイン
↓
スパナのマーク(カスタマイズ)
↓
ヘッダ
↓
記事下の空欄に作ったコードを貼り付ける
↓
変更を保存する

プラスアルファのカスタマイズ
私はもう少しカスタマイズしています。
メニューバーの色をほんのりピンクにして斜めのシマシマの柄にしてるんですよ。
よく見ないとわからないですけどね(^-^;
またまたシーナさんのブログを参考にさせていただきました。
色はカラーコードこちらを参考にしてくださいね。
私は非公開のテストブログで色んな色を試してみました。
実際に設置してみると思っていたのと違くてしっくりくるまで結構時間がかかりました^^;
まとめ
いかがでしたでしょうか。
これは単にコピー&貼り付けのみでできるわけではなく、ご自分のページ用に作ってから設定しないといけないので作業が少し大変ですね。
私でも出来たのでそんな難しくないと思いますよ。
本当はもうちょっと違うデザインで階層の子カテゴリーも表示できるようにしたかったのですが、ちょっとうまくいかなかったので諦めました。
またいつかデザイン変更には挑戦したいなと思っています。
これで、一通り
『【初心者向け】はてなブログ デザインテーマカスタマイズ』
シリーズは終了となります。
お読みいただきありがとうございました。